In der heutigen digitalen Welt ist die Erstellung einer barrierefreien Website nicht nur eine beste Praxis, sondern eine Notwendigkeit. Eine barrierefreie Website stellt sicher, dass alle Benutzer, einschließlich Menschen mit Behinderungen, Ihre Inhalte navigieren, verstehen und interagieren können. Dies erweitert nicht nur Ihr Publikum, sondern verbessert auch die Benutzerfreundlichkeit und SEO Ihrer Website insgesamt. In diesem Blogbeitrag werden wir die wichtigsten Faktoren untersuchen, die zum Aufbau barrierefreier Websites beitragen.
1. Verständnis von Barrierefreiheit
Web-Barrierefreiheit bezieht sich auf das Design und die Entwicklung von Websites, die von Menschen aller Fähigkeiten und Behinderungen genutzt werden können. Dazu gehören Personen mit Sehbehinderungen, Hörverlust, motorischen Herausforderungen und kognitiven Behinderungen. Das Ziel ist es, eine inklusive Online-Umgebung zu schaffen, in der jeder Zugang zu Informationen und Dienstleistungen hat.
Warum Barrierefreiheit wichtig ist
- Rechtliche Vorgaben: In vielen Ländern gibt es Gesetze, die digitale Barrierefreiheit vorschreiben. Nichteinhaltung kann rechtliche Konsequenzen nach sich ziehen.
- Erweiterte Zielgruppenreichweite: Eine barrierefreie Website kann ein größeres Publikum ansprechen und Ihre potenzielle Kundenbasis vergrößern.
- Verbesserte Benutzererfahrung: Barrierefreiheitserweiterungen führen oft zu einer besseren Benutzererfahrung für alle Besucher, nicht nur für Menschen mit Behinderungen.
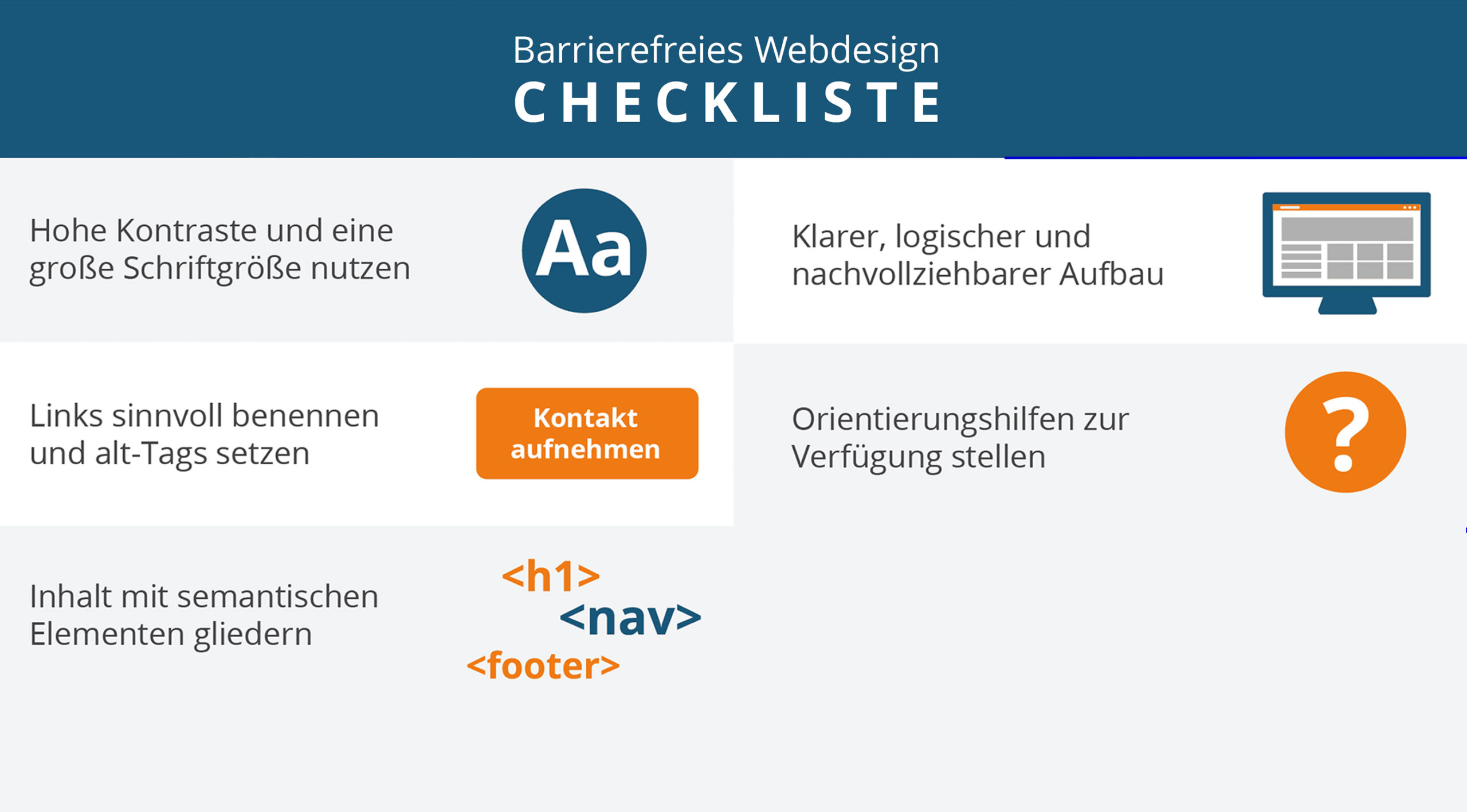
2. Wichtige Barrierefreiheitsmerkmale
a. Semantisches HTML
Die Verwendung von semantischem HTML ist entscheidend für die Barrierefreiheit. Eine korrekt strukturierte HTML hilft Screenreadern, den Inhalt richtig zu interpretieren. Beispielsweise sorgt die richtige Verwendung von Überschriften (<H1>, <H2>, usw.) sowie von Listen und Tabellen für eine klare Inhaltshierarchie, die für Benutzer von assistiven Technologien unerlässlich ist.
b. Alt-Text für Bilder
Bilder sind ein integraler Bestandteil des Webdesigns, aber nicht alle Benutzer können sie sehen. Durch die Bereitstellung von beschreibendem Alt-Text können Screenreader den Zweck und den Inhalt des Bildes für sehbehinderte Benutzer vermitteln. Achten Sie darauf, dass der Alt-Text prägnant, aber informativ ist.
c. Tastaturnavigation
Viele Benutzer können keine Maus verwenden und sind auf die Tastaturnavigation angewiesen. Stellen Sie sicher, dass alle interaktiven Elemente (wie Formulare, Schaltflächen und Links) über Tastenkombinationen erreichbar und bedienbar sind. Dies umfasst die Implementierung einer logischen Tab-Reihenfolge und sichtbarer Fokusindikatoren.
d. Farbkontrast
Der Farbkontrast ist entscheidend für die Lesbarkeit. Verwenden Sie Tools, um sicherzustellen, dass Ihr Text einen ausreichenden Kontrast zu seinem Hintergrund hat, damit er für Benutzer mit Sehbehinderungen leichter zu lesen ist. Streben Sie ein Kontrastverhältnis von mindestens 4,5:1 für normalen Text und 3:1 für großen Text an.
3. Testen der Barrierefreiheit
a. Automatisierte Test-Tools
Während manuelles Testen entscheidend ist, können automatisierte Barrierefreiheitstest-Tools helfen, häufige Probleme schnell zu identifizieren. Tools wie Axe, Wave und Lighthouse bieten Einblicke und Verbesserungsvorschläge.
b. Benutzertests
Nichts ersetzt reale Tests. Binden Sie Menschen mit Behinderungen in Ihren Testprozess ein, um Feedback zu sammeln und ihre Erfahrungen zu verstehen. Dies hilft Ihnen, Barrieren zu identifizieren, die automatisierte Tools möglicherweise übersehen.
4. Aktualisierung der Richtlinien
Machen Sie sich mit den Web Content Accessibility Guidelines (WCAG) vertraut, die einen umfassenden Rahmen zur Verbesserung der Barrierefreiheit von Webinhalten bieten. Diese Richtlinien sind in vier Prinzipien unterteilt: Wahrnehmbar, Bedienbar, Verständlich und Robust (POUR). Die Einhaltung dieser Prinzipien kann Ihren Design- und Entwicklungsprozess leiten.
5. Kontinuierliche Verbesserung
Barrierefreiheit ist kein einmaliges Projekt, sondern ein fortlaufendes Engagement. Überprüfen Sie regelmäßig Ihre Website auf Barriereverbesserungen, insbesondere nach Aktualisierungen oder Neugestaltungen. Informiert zu bleiben über die neuesten Trends und Tools zur Barrierefreiheit hilft Ihnen, eine inklusive Umgebung zu schaffen.
Zusammenfassung
Die Erstellung barrierefreier Websites ist für die Förderung der Inklusion in der digitalen Landschaft von entscheidender Bedeutung. Indem Sie sich auf wichtige Faktoren wie semantisches HTML, Alternativtext, Tastaturnavigation, Farbkontrast und kontinuierliche Tests konzentrieren, können Sie eine Website erstellen, die für alle Benutzer zugänglich ist.
Investitionen in Barrierefreiheit verbessern nicht nur das Benutzererlebnis, sondern stärken auch den Ruf und die Reichweite Ihrer Marke. Wenn Sie Ihre Website barrierefrei machen möchten, sollten Sie Goldenwing kontaktieren. Unsere Expertise in Design und Entwicklung kann Ihnen dabei helfen, die richtigen Schritte für langfristigen Erfolg zu unternehmen.